Creando Mapas Online con Leaflet.

Leaflet es una librería JavaScript open-source para la creación de mapas web interactivos. No sólo es de código abierto sino que es liviana, pesando aproximadamente 38 KB, es robusta, simple, bien documentada, gratuita y diseñada para adapatarse a dispositivos móviles.
Con Leaflet podemos representar marcadores, polígonos, popups, permitir interacciones del usuario como controlar zoom con scroll del mouse y desplazamientos sobre el mapa con alguna capa base elegida de los diferentes proveedores como MapBox y OpenStreetMap, entre otros.
Para este post se utilizó la versión 1.4 de la librería y en cuanto a conocimientos es requisito tener nociones básicas de HTML, CSS y JavaScript, no así saber de GIS (Sistemas de Información Geográfica).
Antes de empezar
Teniendo nuestro código HTML, incluiremos las librerías correspondientes en la sección head:
-
Primero el archivo CSS de Leaflet:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css" integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA==" crossorigin=""/> -
Luego incluimos el archivo Javascript de la librería:
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js" integrity="sha512-QVftwZFqvtRNi0ZyCtsznlKSWOStnDORoefr1enyq5mVL4tmKB3S/EnC3rRJcxCPavG10IcrVGSmPh6Qw5lwrg==" crossorigin=""></script> -
Agregamos un elemento div al body de la página donde querramos que se muestre el mapa y éste debe contener un id:
<div id="mapid"></div> -
Definimos, en nuestro archivo CSS, algunos estilos para que el mapa se vea correctamente:
#mapid { height: 80vh; border: 1px solid black; } <br>
Ok! mostremos el mapa
Escribimos el siguiente código en nuestro archivo .js y a continuación te explico cada parte para que puedas adaptarlo a tus necesidades:
var mymap = L.map('mapid').setView([-31.416667, -64.183333], 5);
Definimos una variable de nombre mymap donde guardamos la instancia de un objeto de mapa con el id que definimos en el div más arriba, a continuación con el método .setWiev establecemos las coordenadas geográficas en decimal de la ubicación que necesitemos, y el siguiente valor indica el nivel de zoom, siendo un número menor mayor nivel de zoom.
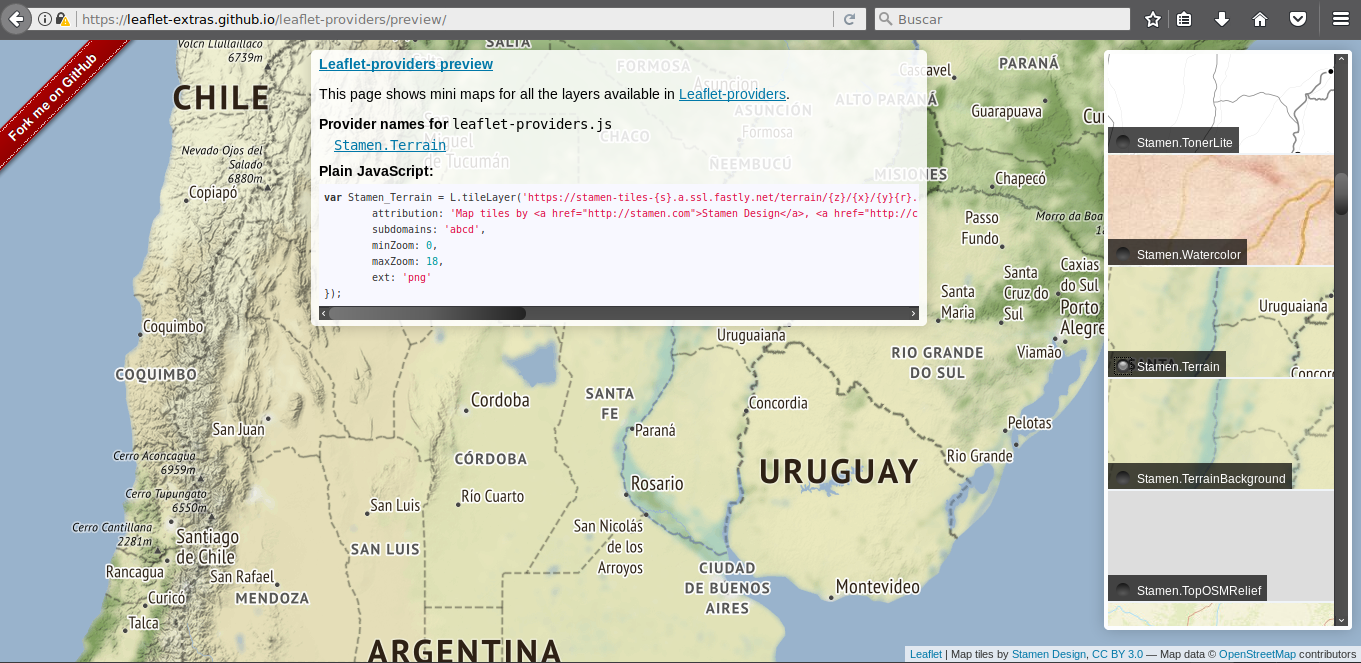
Lo siguiente será agregar una capa de mapa base. En mi caso me dirigí al siguiente enlace https://leaflet-extras.github.io/leaflet-providers/preview/ y seleccioné de entre todas las previsualizaciones la que más me gustó. Allí se presentan mini mapas de los proveedores disponibles, sólo hacemos click en alguno y nos muestra el código Javascript que debemos agregar al nuestro. Por ejemplo yo usé uno donde se distingue el nivel del terreno, con las etiquetas de cada lugar en español, como lo muestra la siguiente imagen.

En la ventana que aparece en el medio copiamos el código Javascript correspondiente a esa capa, en este caso:
var Stamen_Terrain = L.tileLayer('https://stamen-tiles-{s}.a.ssl.fastly.net/terrain/{z}/{x}/{y}{r}.{ext}',{
attribution: 'Map tiles by <a href="http://stamen.com">Stamen Design</a>, <a href="http://creativecommons.org/licenses/by/3.0">CC BY 3.0</a> — Map data © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors',
subdomains: 'abcd',
minZoom: 0,
maxZoom: 18,
ext: 'png'
});
Al código de arriba le borramos el ; (punto y coma) y en su lugar agregamos .addTo(mymap). Con este método agregamos todas las configuraciones anteriores al mapa y estamos listos para visualizarlo en el navegador. El código quedaría de esta manera:
var Stamen_Terrain = L.tileLayer('https://stamen-tiles-{s}.a.ssl.fastly.net/terrain/{z}/{x}/{y}{r}.{ext}', {
attribution: 'Map tiles by <a href="http://stamen.com">Stamen Design</a>, <a href="http://creativecommons.org/licenses/by/3.0">CC BY 3.0</a> — Map data © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors',
subdomains: 'abcd',
minZoom: 0,
maxZoom: 18,
ext: 'png'
}).addTo(mymap);
Y el resultado sería el siguiente:

Agregamos un marcador a nuestro mapa
Vamos a agregar un marcador, por ejemplo, en la provincia de Córdoba, Argentina. Para ello necesitamos agregar la siguiente línea de código:
var marker = L.marker([-31.416667, -64.183333]).addTo(mymap);
El método .marker crea una instancia del objeto marcador dado un punto específico, definido por las coordenadas geográficas en decimales. Ahora nuestro mapa se vería así:

Así mismo podemos agregar a nuestro mapa más puntos, círculos, polígonos, ventanas emergentes, etc. Por ejemplo si queremos incluir un popup a nuestro marcador, sencillamente agregamos la siguiente línea de código:
marker.bindPopup("<b>Córdoba</b><br>Argentina").openPopup();
Aquí estamos creando un popup a nuestro marcador y luego lo abrimos con el método .openPopup:

Conclusión
Hasta acá vimos lo básico para empezar a crear manual y rápidamente un mapa web interactivo y amigable con dispositivos móviles, podemos personalizarlo a nuestras necesidades, agregar más puntos u otras geometrías mediante archivos geojson (que veremos próximamente en otra entrada). En poco tiempo y gracias a la documentación oficial disponible en https://leafletjs.com podés tener un mapa en tu sitio web, y es la opción elegida por muchas empresas y particulares.
